안드로이드에서 채팅 기능을 구현하던 중,
사용자의 채팅을 담는 말풍선 이미지를 처리하였던 과정을 기록한다.
기존에는 본인과 상대방을 구분하는데만 중점을 맞추어
흰색, 노란색으로 구분 정도만 해 주었다.

말풍선다운 느낌이 필요하다는 피드백을 받고,
말풍선 이미지를 만들어 배경으로 입히는 계획을 세웠는데..
다음과 같은 문제를 맞이하였다.

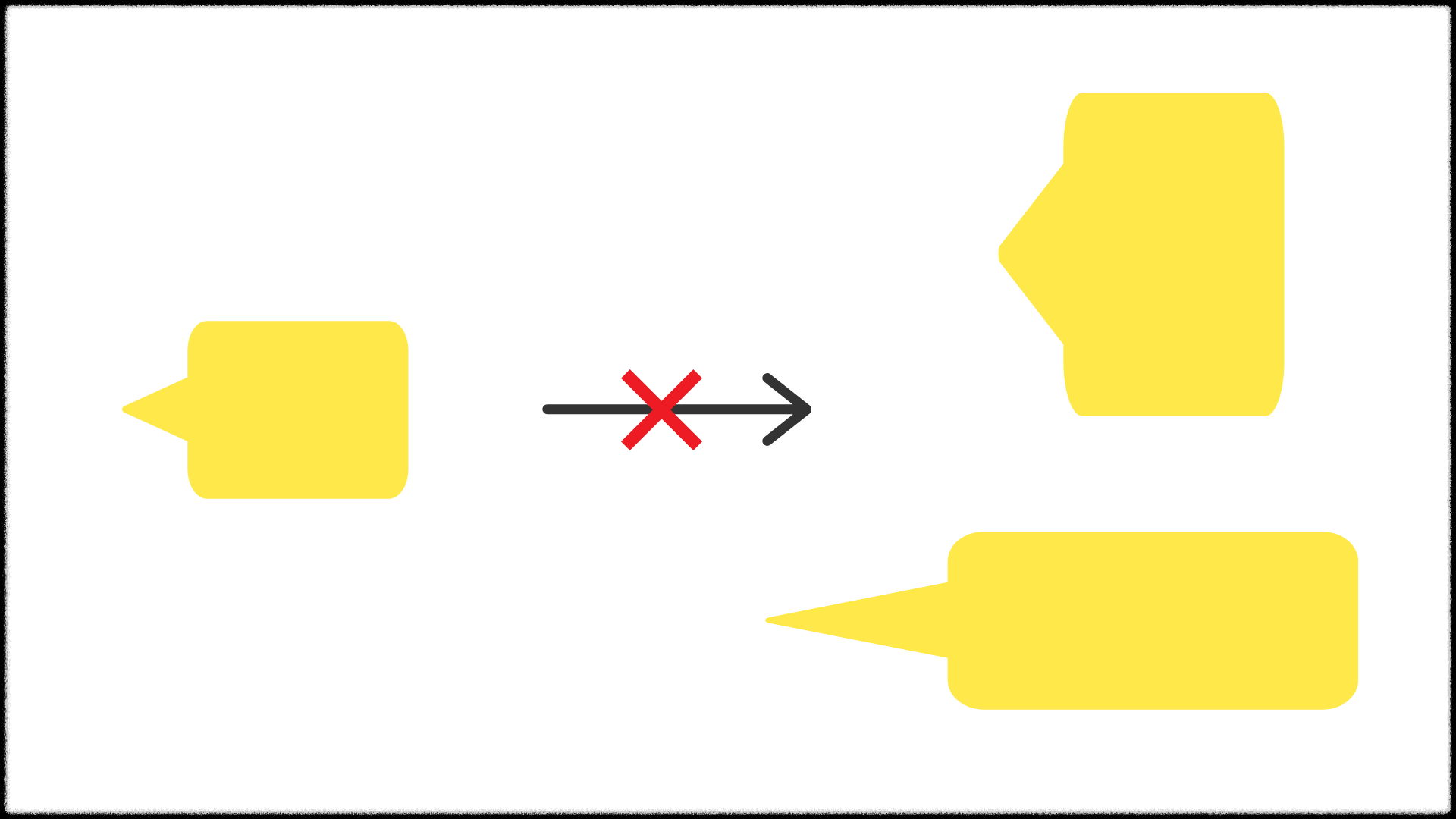
채팅 내용이 많아지면 자연스레 말풍선 크기가 늘어나는데,
이미지 전체가 늘어나면서 위 그림처럼 부자연스러워지는 것이다.
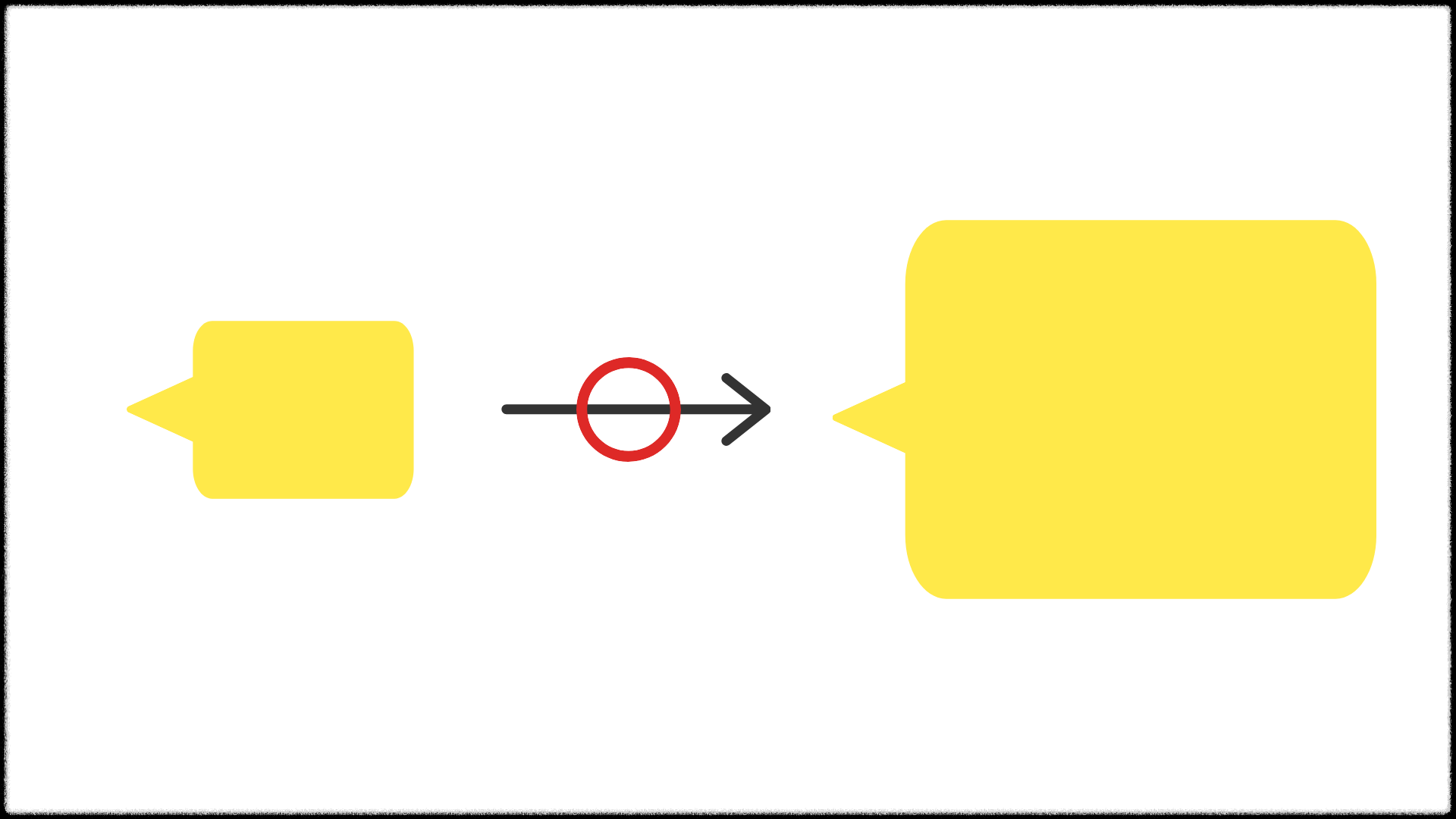
본인이 원하는 말풍선 확장은 다음과 같았다.

위 그림처럼 말풍선 본체는 늘어나면서
말풍선 꼬리의 크기는 유지되는 이미지에 대해 알아보던 중,
9-Patch Image (나인 패치 이미지) 에 대해 알게 되었다.
9-Patch Image (나인 패치 이미지)
나인 패치란, 이미지를 9개의 영역으로 분할하고
각 영역에 대해 역할을 부여한 확장 가능한 이미지다.

- 1, 3, 7, 9 영역은 고정되는 영역이며 원본 크기가 유지된다.
- 2, 8 영역은 가로로만 늘어날 수 있다.
- 4, 6 영역은 세로로만 늘어날 수 있다.
- 5 영역은 가로, 세로 모두 늘어날 수 있다.
위와 같은 나인 패치 이미지를 사용하면
본인이 원하는 부분만 크기를 조절할 수 있는 이미지를 만들 수 있다.
안드로이드 스튜디오에서 나인 패치 이미지 만들기
결과물을 먼저 맛보자면,
본인이 만들고 싶은 말풍선 이미지는 다음과 같다.

딱히 예쁘진 않지만, 말풍선 느낌은 내주는 정도이다.
이제, 안드로이드 스튜디오에서 나인 패치를 만드는 과정을 알아보자.
✅ 말풍선 이미지를 준비한다.

이미지 리소스는 각자 알아서 준비하기 바란다.
(저작권 등 머리아파서 본인은 직접 만들었다)
✅ 준비한 이미지를 drawable 패키지에 넣어주고, 우클릭한다.

위와 같이 Create 9-Patch file.. 탭을 눌러준다.
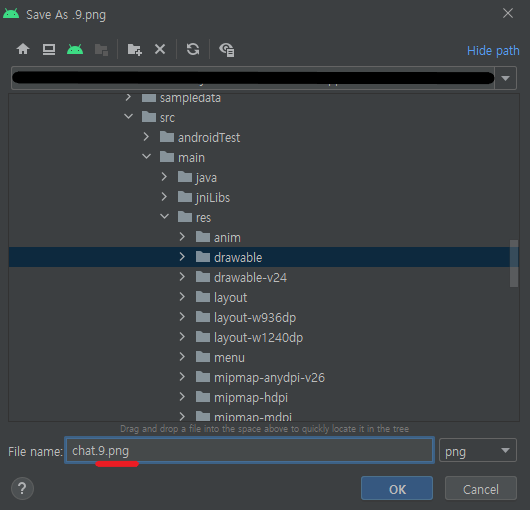
✅ 나인 패치 이미지의 파일명을 작성해준다.

참고로, 나인 패치 이미지의 파일 확장자는
" .9.png " 이다.
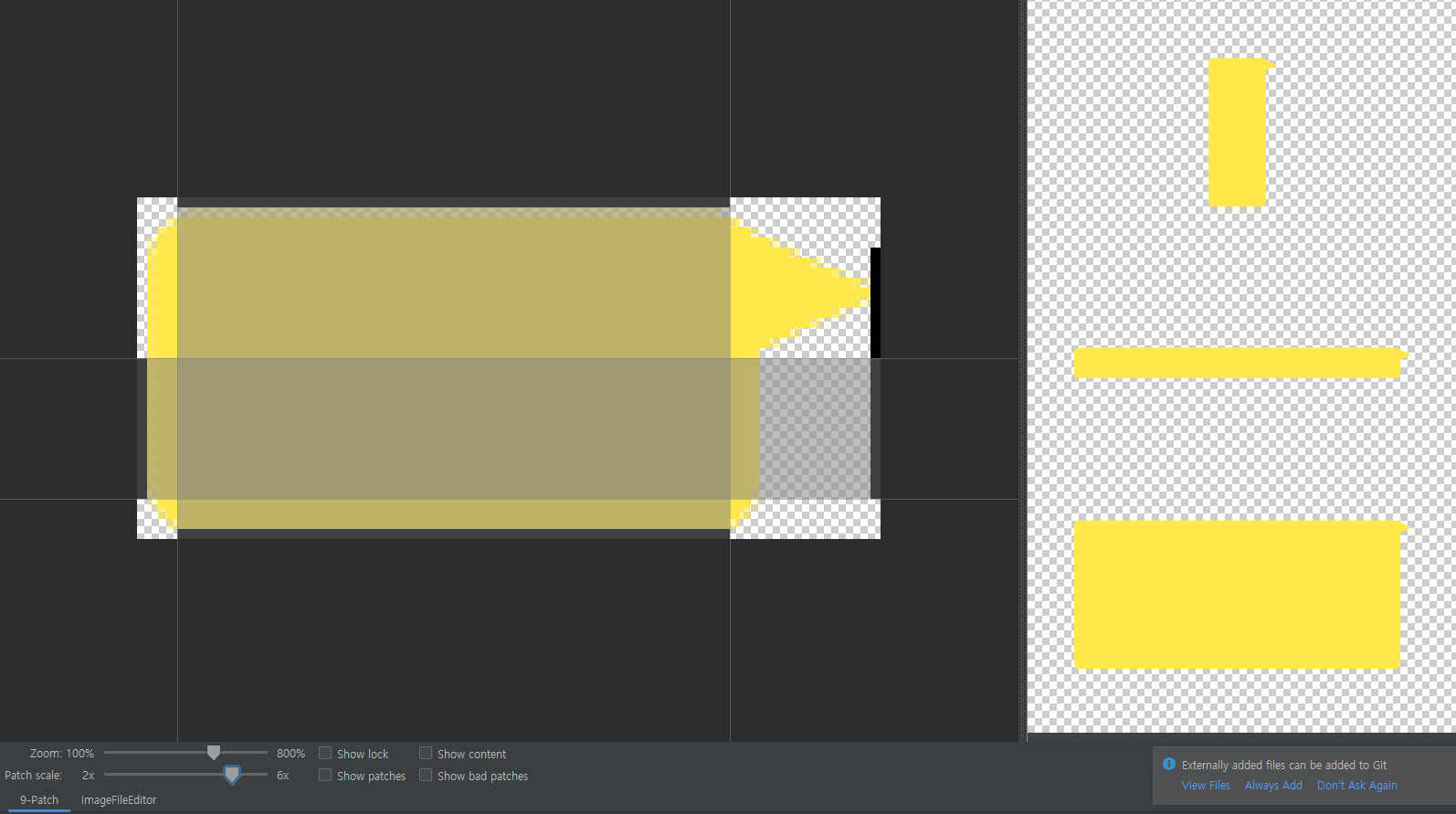
✅ 생성된 나인 패치 이미지를 더블 클릭한다.

그럼 위와 같은 화면이 나타날 것이다.
● 화면 설명
왼쪽 검은 배경 이미지는 본인이 조작할 부분이고,
오른쪽 이미지들은 적용된 모습을 미리 확인할 수 있는 부분이다.
즉, 우리가 조작해야하는 부분은 왼쪽의 영역뿐이다.
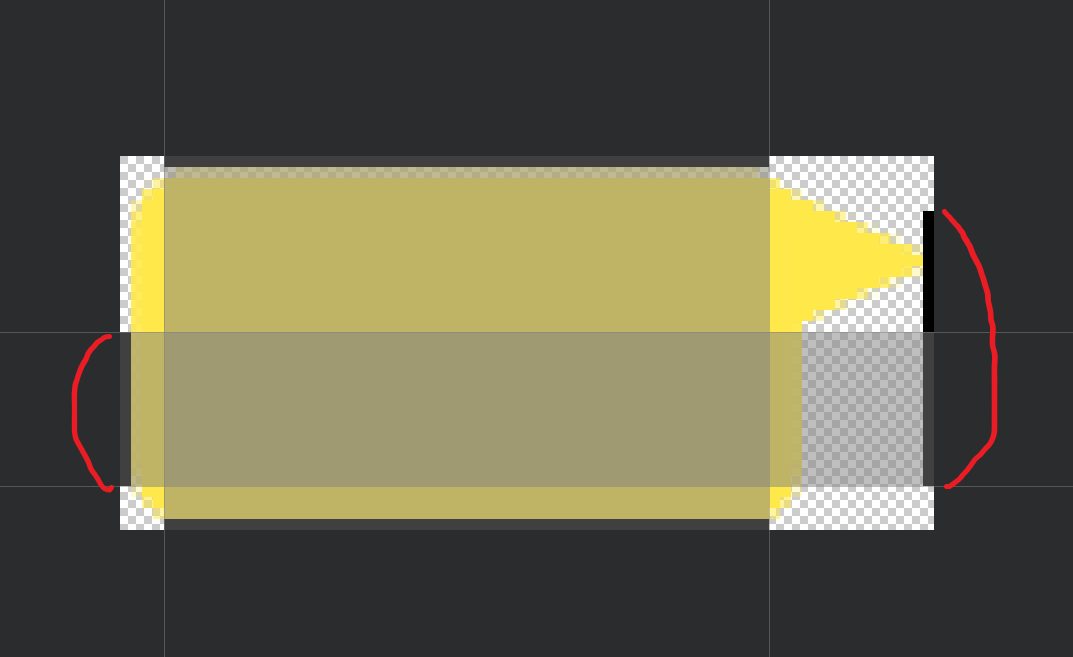
● 조작법
이미지 주변에 마우스를 비비적거리다 보면 선이 2줄씩 생길 것이다.
이미지의 위, 왼쪽 부분의 선은 이미지가 늘어날 영역을 정해준다.
아래, 오른쪽 부분의 선은 콘텐츠가 들어갈 영역을 정해준다.

본인이 만든 말풍선의 경우, 위 & 아래는 동일한 영역을 부여했다.
중요한 건, 왼쪽 & 오른쪽의 구분이다.
왼쪽은 이미지가 늘어날 영역을 정해주므로,
말풍선의 꼬리 부분에 영향이 없을 만큼만 부여했다.
오른쪽은 채팅(텍스트)이 들어갈 영역을 정해주므로,
모서리 쪽만 조금 남기고 모두 부여했다.
✅ 작업이 모두 끝나면, 스튜디오 좌측 상단의
File 탭 > Save 해준다.

✅ 해당 View의 background 속성에 이미지 경로를 입력해준다.
<TextView
...
android:background="@drawable/나인 패치 이미지 파일명"
...
/>
✅ 완성 !

원했던 대로 깔끔한 말풍선을 만들었다.

안드로이드 스튜디오에서 나인 패치 제작 - 안드로이드 공식 문서
크기 조절 가능한 비트맵 만들기(9-패치 파일) | Android 스튜디오 | Android Developers
Draw 9-패치 도구는 Android 스튜디오에 포함된 WYSIWYG 편집기로, 뷰의 콘텐츠와 화면 크기를 수용하기 위해 크기가 자동으로 조정되는 비트맵 이미지를 생성할 수 있는 도구입니다.
developer.android.com
'Android (안드로이드)' 카테고리의 다른 글
| [Android] SwipeRefreshLayout / PullRefreshLayout / 아래로 당겨서 새로고침 기능 (2) | 2024.01.01 |
|---|---|
| [Android] Glide / 글라이드 라이브러리 / 이미지 로드 (4) | 2023.10.02 |
| [Android] 지도 API 종류와 선택 - 구글 맵, 카카오 맵, 네이버 맵 (0) | 2023.05.09 |
| [Android] SharedPreferences (2) - 사용 예제, 응용 / 데이터 저장 / 데이터 불러오기 / 데이터 삭제 / split() 메서드 (0) | 2022.09.07 |
| [Android] SharedPreferences (1) - 특징, 사용처 / 데이터 저장 / 데이터 불러오기 (0) | 2022.09.07 |
