이번 포스팅에서는 View 클래스의 visibility 속성에 대해 알아보겠다.
visibility 속성이란?
*visibility : 가시성
앱을 만들다보면 사용자와의 상호 작용을 통해
어떤 View 를 숨기거나, 표시하고 싶을 때가 있다.
우리는 visibility 속성을 이용하여 해결할 수 있다.
visibility 는 View 클래스에 정의되어 있으며
즉, 모든 View 를 대상으로 사용할 수 있다.
visibility 속성의 종류
다음과 같이 3가지로 분류한다.
· visible
해당 View 가 보이는(표시되는) 상태이다.
· invisible
해당 View 가 보이지 않는(숨겨진) 상태이다.
숨겨진 상태이지만, 해당하는 공간을 차지하고 있다.
· gone
해당 View 가 보이지 않는(숨겨진) 상태이다.
해당하는 공간도 같이 숨겨진다.
visibility 속성 사용법
초기 visibility 속성은, 레이아웃 파일(xml)에서 지정해 줄 수 있다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="텍스트 입니다."
android:visibility="gone"
/>
위와 같이, android:visibility="gone" 으로 작성했다면
앱 실행 시, 해당 TextView 는 보이지 않을 것이다.
하지만, visibility 속성을 사용하는 주된 목적은
'사용자와의 상호 작용' 이다.
우리는 해당 View 를 유동적으로 만들 수 있어야 한다.
따라서, visibility 속성을 java 코드에서 사용해야 한다.
문법은 다음과 같다.
View.setVisibility(View.VISIBLE);
View.setVisibility(View.INVISIBLE);
View.setVisibility(View.GONE);
visibility 속성 사용 예제
간단한 테스트를 위해,
버튼 2개와 텍스트 2개를 세팅해 보겠다.
activity_visible.xml
<Button
android:id="@+id/A_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="#0000ff"
android:text="A 버튼"
/>
<Button
android:id="@+id/B_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="#ff0000"
android:text="B 버튼"
/>
<TextView
android:id="@+id/A_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:text="A 텍스트 입니다."
android:visibility="gone"
/>
<TextView
android:id="@+id/B_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:text="B 텍스트 입니다."
android:visibility="gone"
/>
TextView 2개는 초기 속성을 "gone" 으로 지정했다.
따라서, 초기 앱 화면에는 표시되지 않을 것이다.
버튼과 텍스트는 배경 색상으로 구분 지어줬다.
각 View 의 위치나 크기는 각자 알아서 세팅하기 바란다.
VisibleActivity.java
public class VisibleActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_visible);
TextView text_A = findViewById(R.id.A_text);
TextView text_B = findViewById(R.id.B_text);
Button btn_A = findViewById(R.id.A_btn);
Button btn_B = findViewById(R.id.B_btn);
btn_A.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
text_A.setVisibility(View.VISIBLE);
text_B.setVisibility(View.GONE);
}
});
btn_B.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
text_A.setVisibility(View.GONE);
text_B.setVisibility(View.VISIBLE);
}
});
}
}
각 버튼의 onClick() 메서드 부분만 보면 된다.
A 버튼을 클릭 :
A 텍스트가 표시됨, B 텍스트가 숨겨짐
B 버튼을 클릭 :
A 텍스트가 숨겨짐, B 텍스트가 표시됨
실행 결과는 다음과 같다.

의도한 대로, 잘 실행된 것을 확인할 수 있다.
invisible 과 gone 의 차이점
위 두가지 속성은 큰 맥락으로 보면
'보이지 않음, 숨겨짐' 이라는 같은 기능을 수행한다.
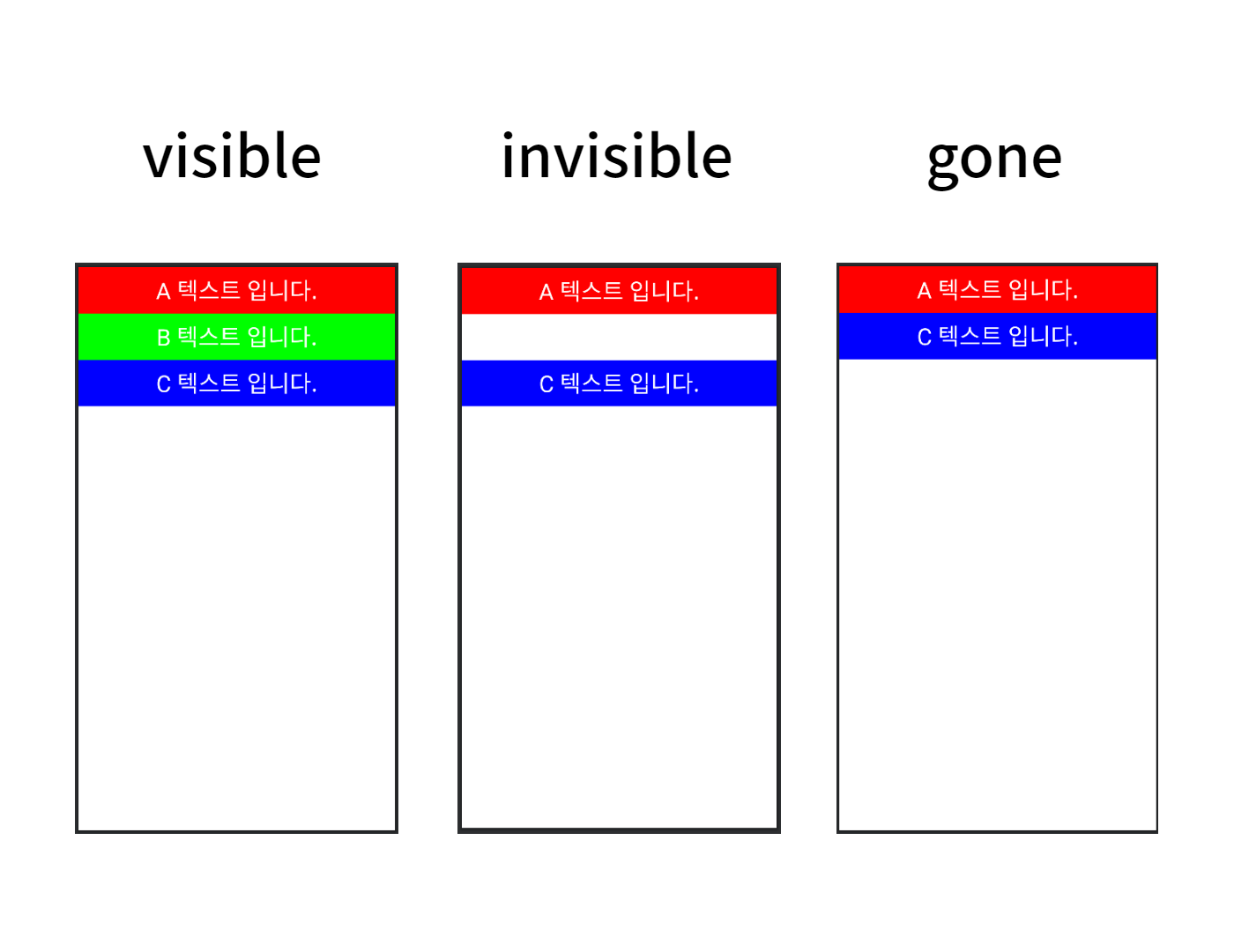
차이점이라 하면, 다음과 같다.
· invisible : 공간을 차지하고 숨겨짐
· gone : 공간 또한 같이 숨겨짐
위 차이점을 눈으로 확인하면 이해가 더 쉬울 것이다.
먼저, 레이아웃 파일을 작성해주자.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="A 텍스트 입니다."
android:background="#ff0000"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="B 텍스트 입니다."
android:background="#00ff00"
android:visibility="속성 입력"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="C 텍스트 입니다."
android:background="#0000ff"
/>
</LinearLayout>
vertical 속성의 LinearLayout 을 생성해 주고,
배경 색상을 다르게 지정한 TextView 3개를 생성해 주었다.
그리고, 가운데 위치한 B 텍스트의 visibility 속성만 변경해 줄 것이다.
결과는 다음과 같다.

invisible 은 공간은 차지한 채로 숨겨지고,
gone 은 공간까지 숨겨지는 것을 확인할 수 있다.
visibility 속성 응용
visibility 속성은, 개발자의 창의력을 자극하는 것 같다.
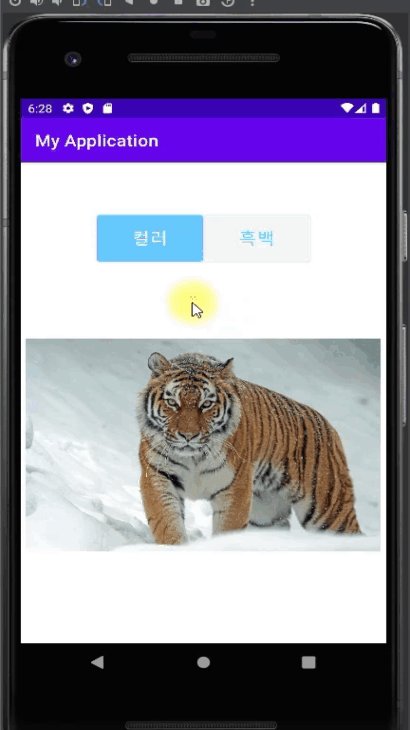
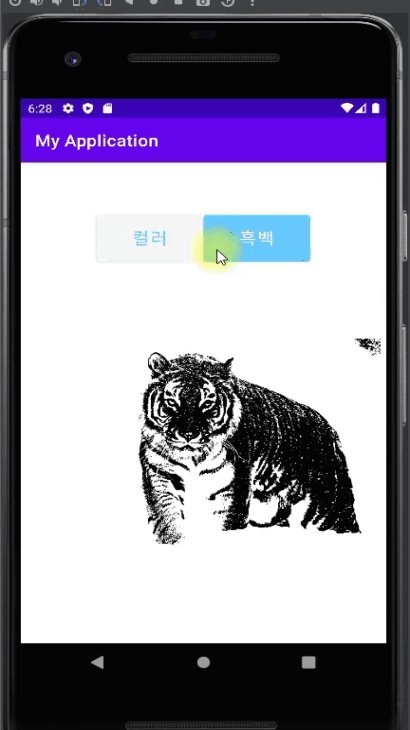
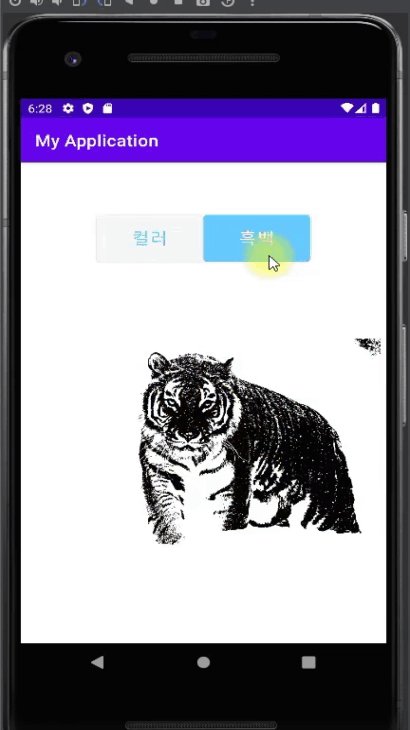
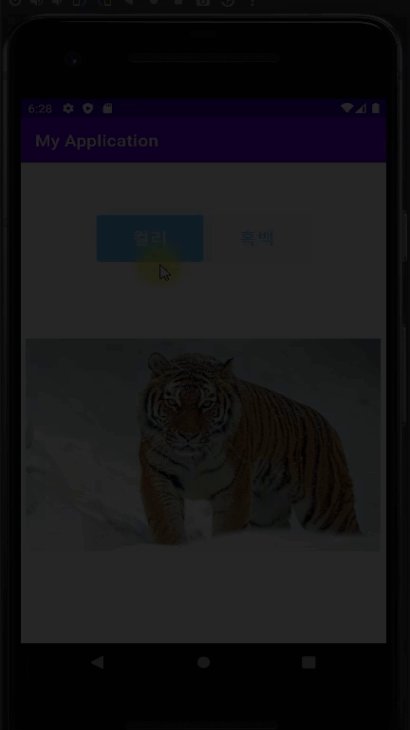
필자가 직접 응용하여 만들었던 간단한 액티비티는 다음과 같다.

버튼을 클릭하면 각 버튼의 디자인이 변경되고,
호랑이 사진 또한 변경되도록 만들어 보았다.
위 액티비티는 onClick() 메서드와 visibility 속성만을 사용하였다.
독자들의 복습을 위해, 코드는 공개하지 않겠다.
이것 저것 많은 시도를 해보았으면 좋겠다.
이번 포스팅에서는 visibility 속성에 대해 알아보았다.
다시 한번 강조하고 싶은 것은, visibility 속성은 View 클래스에 포함되며,
모든 View 에 적용 가능하다는 것이다.
즉, View Group인 Layout 도 적용 가능하다...!

'Android (안드로이드)' 카테고리의 다른 글
| [Android] SharedPreferences (1) - 특징, 사용처 / 데이터 저장 / 데이터 불러오기 (0) | 2022.09.07 |
|---|---|
| [Android] 애니메이션 효과 / animation / View 움직임, 이동 / 트윈 애니메이션 (2) | 2022.09.06 |
| [Android] 토스트 메시지 / 커스텀 토스트 / Toast (1) | 2022.09.02 |
| [Android] 이벤트 리스너 / onClick / onLongClick Listener 사용 예제 (0) | 2022.08.26 |
| [Android] Intent 인텐트 (2) - 액티비티 데이터 전달 / 액티비티 값 전달 / 액티비티 데이터 이동 (1) | 2022.08.23 |
