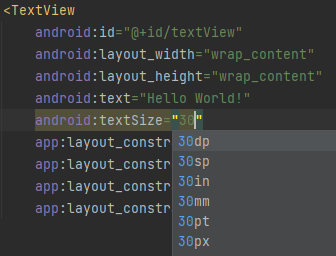
매번 textSize 를 작성할 때마다,
다음과 같은 선택지를 마주한 적이 있을 것이다.

안드로이드에서 텍스트 사이즈를 지정할 때는
다양한 단위를 적용할 수 있다.
각 단위는 무엇을 뜻하며, 어떠한 경우에 사용해야 할까?
결론부터 말하자면, dp 와 sp 를 주로 사용해야 한다.
개발 공부를 처음 시작했다면 dp, sp 단위는 생소할 것이다.
in(인치), mm(밀리미터), px(픽셀) 등의 단위가 더 익숙할 것이다.
하지만 위 단위들은 크기가 고정적(물리적)이라는 특징이 있다.
하지만 dp 와 sp는 크기가 유동적으로 변동될 수 있다.
dp (density independent pixel)
160dpi 화면을 기준으로한 픽셀이다.
*1인치 당 160개의 점으로 구성된 디스플레이
위 기기 기준으로는 1dp = 1px 이 성립한다.
즉, 위 기기의 기준보다 큰 기기에서는
해상도에 비례하여 텍스트 또한 자동으로 커지고,
기준보다 작은 기기에서는 텍스트 또한 작아진다.
다양한 디바이스에서 사용되는 안드로이드에게
맞춤형 단위라 볼 수 있겠다.
sp (scale independent pixel)
dp와 유사하나, 글꼴 설정에 따라 픽셀 수가 변동될 수 있다.
여기서 dp 와 sp 의 차이점이 분명해지게 된다.
안드로이드에서는 시스템 상으로 시력이 저하된 계층 등
사용자의 편의성을 위해 텍스트 크기를 변동할 수 있다.
sp는 텍스트 크기가 시스템 설정에 따라 변동될 수 있다.
반면 dp 의 경우, 시스템 설정으로도
텍스트 크기가 변동되지 않는 고정된 크기를 가진다.
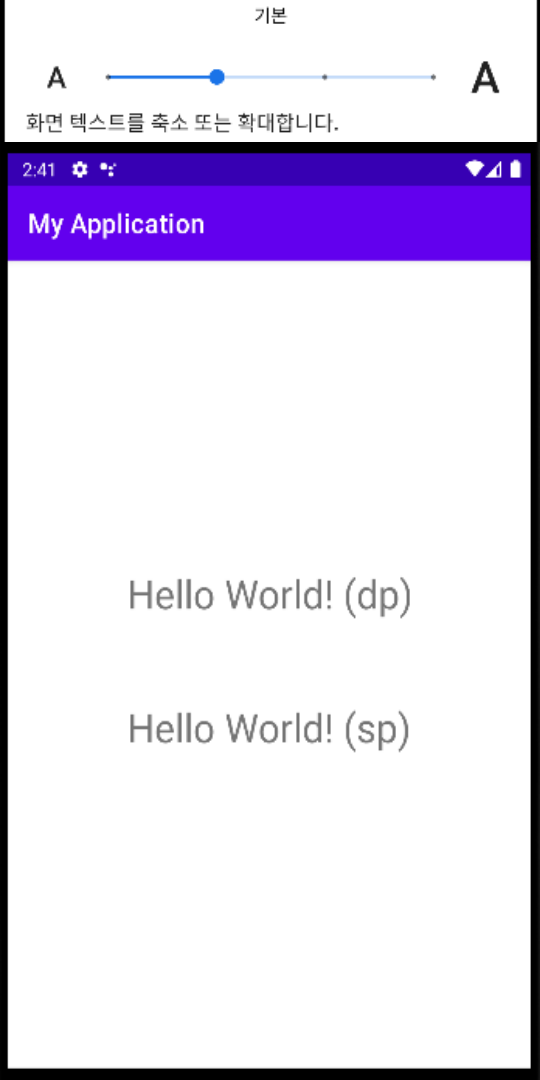
안드로이드 스튜디오로 직접 테스트 해보자.

각각 dp, sp 로 설정한 TextView 를 구현해 보았다.
시스템 설정이 기본값으로 되어있을 때는, 차이가 없다.
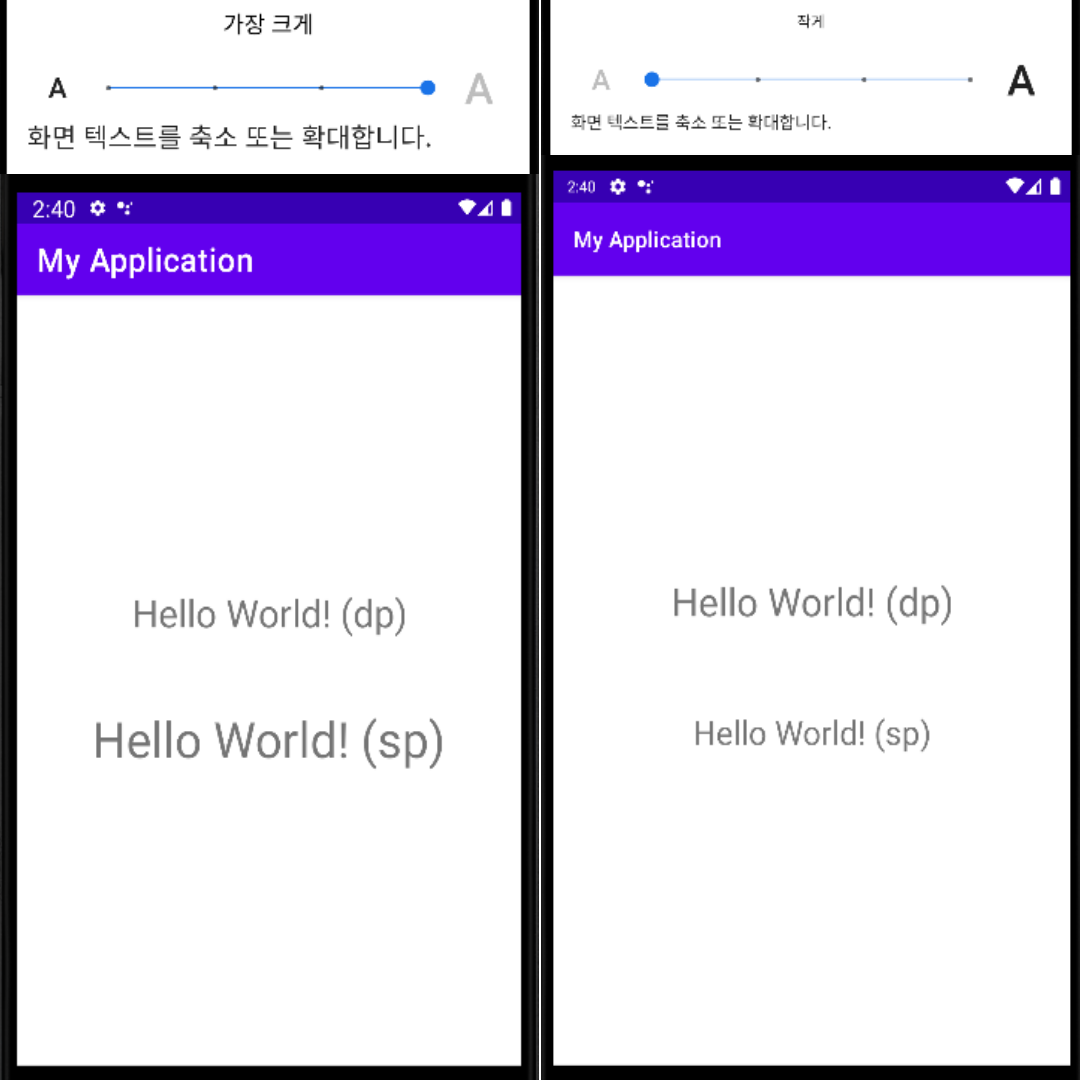
이제 시스템 설정으로 텍스트 크기를 변경해 보겠다.

dp 로 설정된 텍스트의 크기는 일정하지만,
sp 로 설정된 텍스트의 크기는 변동되는 것을 확인할 수 있다.
dp 와 sp 의 차이점 요약
· dp
시스템 설정으로도 텍스트의 크기가 변동되지 않아서,
View 의 디자인 적 측면에서 개발자의 의도를 벗어나지 않게끔 할 수 있다.
즉, 의도했던 고정된 디자인을 표현할 때 사용해야 한다.
텍스트 크기를 변경하고 싶은 사용자 입장에서는
불편함을 느낄 수도 있다.
· sp
시스템 설정으로 텍스트의 크기가 변동되기 때문에,
일반적인 TextView 에서 사용자 편의 제공에 유리하다.
다만, 개발자가 의도한 디자인이 침해될 가능성이 존재한다.
그동안 그냥 dp를 사용하라고 해서 영문도 모른 채 사용했었는데,
왜 dp를 사용해야 하는지 제대로 알게 되었다.
또, dp 와 sp 를 상황에 따라 적절하게 사용해야 한다는 것도 알게 되었다.
