이번 포스팅에서는 JSON에 대해 알아본다.
이미 JSON 형식의 데이터를 다루는 포스팅을 많이 해놓고,,
너무 늦어버린 감이 있지만.. 정리를 목적으로 한다.
JSON 이란?
JSON이란 JavaScript Object Notation를 축약한 단어이며,
직역하자면 자바스크립트 객체 표기법 이라고 할 수 있다.
JSON은 사람이 읽고 쓰기에도 편리하고,
기계가(컴퓨터가) 다루기에도 용이한 경량의 데이터 교환 형식이다.
구조는 크게 보면 하나의 문자열(String)이며,
문자열은 Key-Value 형식을 이룬 데이터로 구성된다.
{
"Key" : "Value",
"Key" : "Value",
...
}
이러한 데이터 형식은 과거 웹 초기부터 사용되어 왔던 XML 데이터 형식과 비교하여
간결하고 일관성 있으며 용량도 덜 잡아먹는다는 장점이 뚜렷하여 각광받고 있다.
또, JSON은 프로그래밍 언어나 플랫폼으로부터 독립적이다.
그렇기에 이 포스팅이 카테고리 분류 자체가 애매하지만,
다음 예제에서 JSON을 코틀린으로 다룰 것이기에 코틀린 카테고리로 분류했다..!
나중에 카테고리 분류를 다시해야할 것 같기도...
JSON 형태 확인해보기
이제 JSON 형식의 데이터가 어떻게 생겼는지 직접 확인해보자.
JSON은 아무래도 서버 → 클라이언트로의 HTTP 응답에서 많이 사용된다.
공공데이터 포탈서비스에서 만만한 API를 호출하여 확인해보겠다.
공공데이터 포털 링크 ↓
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
위 포털에서 기상청 - 단기예보 API를 요청해보았다.
역시 만만한건 날씨 API ...★
● API 응답 미리보기 서비스를 이용하여 웹페이지에서 자체적으로 API 요청을 할 수 있다.

dataType의 Default 값이 XML로 설정되어 있으니,
위처럼 체크한 부분을 JSON으로 변경해주고 날짜도 적절히 변경해주자.
● 아래와 같이 JSON 형식으로 구성된 데이터를 받아볼 수 있다.

위처럼 데이터가 많다면 알아보기 불편한 감이 있다.
그래서 JSON 형식의 데이터를 손쉽게 파악할 수 있는 방법도 소개한다.
JSON 데이터 가독성 높여서 확인하기
✅ JSON 데이터를 한 눈에 알아보는데 도움을 주는 웹 사이트를 추천한다.
Online JSON Viewer and Formatter
jsonviewer.stack.hu
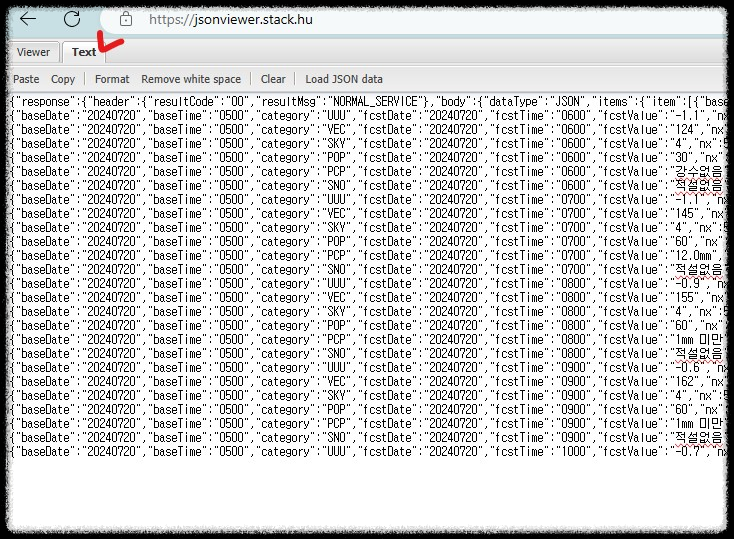
● JSON 데이터를 전체 복사해준다.
위에서 사용한 기상청 - 단기예보 API 에서 응답받은 데이터를 활용해보겠다.

● 위에 소개한 JSON Viewer의 Text 탭을 클릭하고 붙여넣기 해준다.

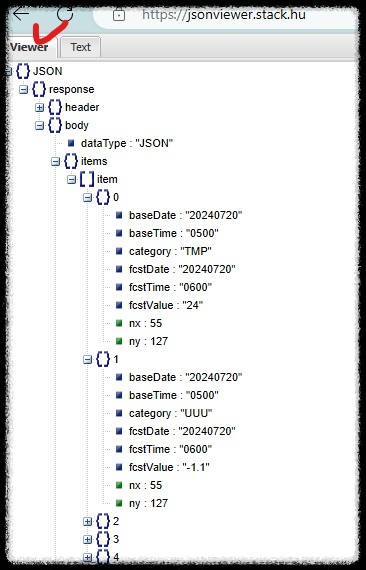
● Viewer 탭을 클릭하면 곧바로 데이터를 확인할 수 있다.
+버튼을 눌러서 하나씩 데이터를 열어보면 된다.

Ctrl+F 단축키를 이용하여 원하는 단어를 검색할 수도 있어서 편리하다.
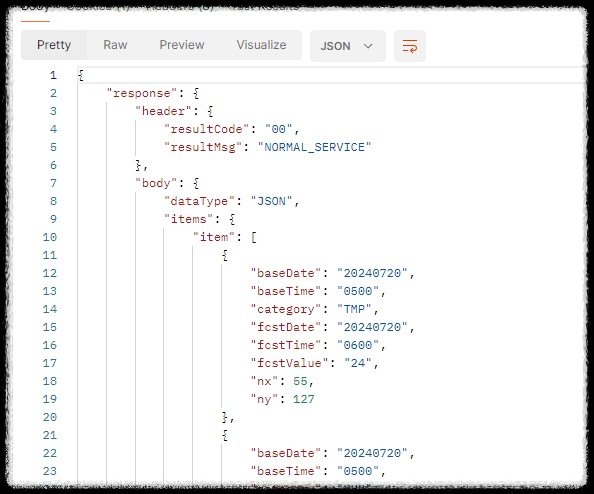
✅ Postman 등 외부 프로그램 이용하기

역시 갓 Postman...
Pretty 형식이 Default라서 보기 편하다.
다음 포스팅에서는 JSON 데이터를 안드로이드 환경(Kotlin)에서 직접 사용해보자.

'Kotlin (코틀린)' 카테고리의 다른 글
| [Kotlin] JSON (2) - JSON 다루기 / JSON 파싱 / JSONObject / JSONArray / Gson (1) | 2024.08.17 |
|---|---|
| [Kotlin] 문자열 공백 제거 / trim() / replace() (0) | 2024.06.30 |
| [Kotlin] 코틀린의 for문 / in · .. · until · step · downTo · indices (0) | 2024.06.03 |
| [Kotlin] 클래스 · 자료형 이름을 내 마음대로 사용하기 / 클래스에 별명 붙이기 / 자료형에 별명 붙이기 (0) | 2024.06.02 |
| [Kotlin] 스마트 캐스트 - Number / Any / is 연산자 / as 연산자 (1) | 2024.05.26 |
